How many circles of hell do you have to go through in order for the App Store editors to accept a video for a mobile application? Alconost answers this question in its case.
Editor’s note: the case deals with the experience of creating a video for a non-gaming application, but we decided that the described experience would be relevant for games as well.
Background and Apple’s Rejection
The story began with the fact that the developer of Periscope HD contacted us. He needed a video for iOS.
A few words about the application: Periscope HD is installed on iPhone or iPad. Using the Periscope Pro application installed on a Mac device, you can watch what the camera of the mobile device takes on the laptop screen.
Even when writing the script of the video, we were faced with the fact that it is not enough to show only the interface of the mobile application: after all, there are only a few buttons in it. The principle of its operation is most convenient to demonstrate by showing how the action taking place in reality is displayed on the device screen.
But we knew that there was such a clause in the App Store requirements: “Do not take pictures of people interacting with the device (including you can not use a frame “over the shoulder” or a frame in which fingers press on the screen). Stay within the app.”
Although you can find videos in the App Store showing human users, we decided to stick to the rule as much as possible, given the functionality of the application. Instead of live shooting, we decided to use animated graphics. We drew a conditional environment, several cute characters, pets and animated this art.
But it didn’t help.
The video was rejected with the following comments:
“Your preview for the app includes content that does not fully reflect the experience of using the app. Specifically, your preview:
- includes an image of the device and/or its contours (Included device images and/or device frames);
- includes self-promotion (Included a self-promotional ad);
- shows the narrator (Displayed a narrator);
- demonstrates material not related to the application (Showed footage other than the app in use)”.
We were lucky that the client was sympathetic to the situation and we worked as a team to change the video. The customer was ready to cut the video in any way, as long as the updated version passed moderation.
Work on bugs
Four short and rather general remarks in relation to the video, we have edited as follows:
1) Resolution of the claim “the video includes an image of the device and/or its contours”
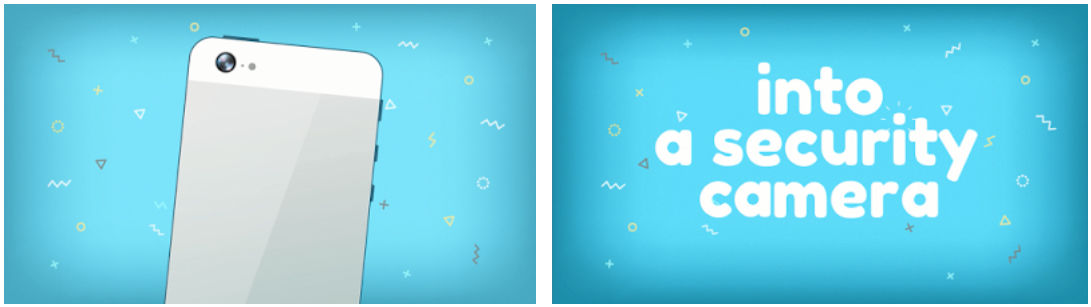
To solve this problem, we had to completely abandon the demonstration of the device in the video. Episode 0:00-0:0:06 it was decided to design as typography: to show how the word iPhone turns into the word iPad, and then the word iPad turns into the words Security Camera. In fact, the device in this scene was replaced with letters. And in the episode 0:06-0:14, it was decided to replace the device with a frame.
An episode from the video that did not pass moderation (on the left), and from the updated video:

2) The solution of the claim “the video includes self-promotion”
We have been thinking about this claim for a long time, because the video should be self-promotion, otherwise what is the point in it. As a result, a guess dawned on us: maybe the moderators didn’t like the mention of the developer’s name written in pale letters at 0:06-0:10?
Neither we nor the client had any other versions.
3) The solution of the claim “the video shows the announcer”
We did not immediately understand who exactly the moderators meant by the announcer.
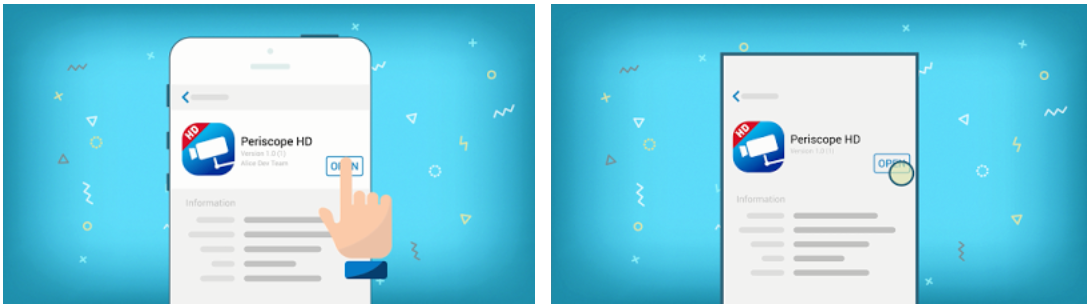
The only ones who could claim this role were animated characters at 0:16-0:24, but there was a separate claim to them in the next paragraph (more on this later). But we assumed that the moderators might not like the animated hand at 0:09 pressing the open button. Therefore, they decided to remove the hand, and to accentuate the color by pressing the button.

4) Resolution of the claim “the video demonstrates material not related to the application”
When it comes to games, the rule “don’t show people interacting with the app” seems reasonable. But for applications with functionality similar to Periscope HD, the rule does not seem to apply.
Of course, it would be possible to show an empty room, clouds floating in the sky or an empty screen — but we decided that these Zen frames, with all their grace, would not let us understand the main thing: how exactly the application works.
In the end, we decided:
- a) an episode with characters at 0:16-0:24 — remove completely;
- b) in episode 0:09-0:12 — remove a picture with animated graphics from the device screen;
- c) in episode 0:13-0:14 — replace the image on the screen with the application interface, leaving only the buttons at the bottom.
But then there was the question “what to put in return.” How do I show the app itself in action? What to show on the screen if it is not recommended to demonstrate people by the rules, and the display of animated graphics, as it turned out empirically, is also not welcome?
As a result, it was decided to use stock video with a pet, but we did not have confidence that it would work.
After making all the changes , the video acquired the following appearance:
In addition to the changes in animation and the addition of footage, we shortened the speaker’s speech and re—edited the background music – after all, the new version of the video has become 5 seconds shorter.
The client approved the new version of the video and we have prepared the video in all the required App Store permissions: you can read more about this in the iTunes technical guide, in the App Preview Resolutions section.
We also checked that each version has everything in order with the file size, format, bitrate and other technical aspects: more about this in the same guide, in the App Preview Specifications section.
The video was sent for moderation when the client had an update for the application ready: after all, you can download the video only together with the update. A few exciting days — and great news came from the client: Periscope HD has passed moderation.
Conclusions
1.
The App Store has at least two sets of rules to keep in mind when creating a video. The first set of rules concerns technical aspects: The App Preview Resolutions and App Preview Specifications sections in the iTunes Connect Developer Guide.
It makes sense not only to check the size, duration, bitrate and file extension, but also to prepare the video in all resolutions that the App Store requests, including the 4:3 aspect ratio option in addition to the standard 16:9.
The second set of rules concerns the content of the video, its creative component: the App Previews section on developer.apple.com . This document should be studied as carefully as possible — and try to follow it to the maximum.
You should study the guide on the creative component at the very first stage of creating the video, even when working on a draft script. After all, in order for the video to fit in 30 seconds, there should be no more than 75 words in the English text of the voiceover. Otherwise, the speaker will have to chatter, the synchronization of the speaker with the video sequence will turn out to be imperfect and the video will look untidy.
It is worth taking into account other requirements: do not show animated (and even more so — live) hands in the frame; avoid animation of extraneous art that is not directly related to the gameplay or functionality of the application.
2.
We recommend that developers planning to create a video for the App Store add both technical and creative guides to bookmarks and refer to the creative guide at all stages of creating a video. To be sure that each intermediate result did not deviate from the recommendations.
It is also worth getting acquainted with the technical guide before starting work. When you know in advance that the video will need to be made not only at 16:9, but also at 4:3, this may give you an idea, for example, to show the application interface not in full screen, but in a frame. Thanks to this, you will be able, while making the adaptation, to leave the key content unchanged, and to change the proportions by changing the dimensions of the background illustration (substrate).
3.
If the video that you made yourself was rejected by the moderators, carefully study the list of claims and try to strictly evaluate your video for non-compliance with the rules. It is always difficult to judge your brainchild: if necessary, involve someone from your team in the analysis of claims or contact us – we will try to help.
4.
If the moderators did not miss the video made by your order in the studio or from a freelancer, give the performer a list of the moderators’ complaints and be prepared for the fact that some successful visual solutions or cute animations will have to be sacrificed. On the other hand, you can post the original version of the video on other sites: for example, on the app’s website or on YouTube.
